

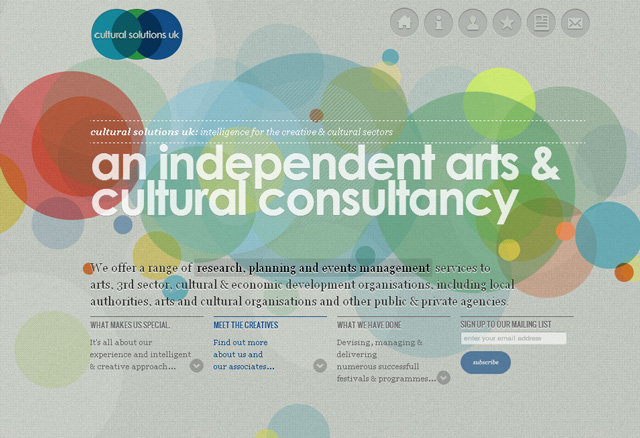
Ivy’s use of the website parallax effect is highly artistic and highlights and explains the page’s content. Her works are gradually uncovered as you scroll down, as in the gif, thanks to the magic of the background parallax effect on the mouse move. This portfolio website by designer and illustrator Ivy Chen is a fantastic example of parallax movement on a scroll. Also, they’ll inspire you somehow so that you can be more confident to have your website designed with a parallax effect. These parallax effect website examples below will shed some light on what a website with parallax scrolling animation looks like. If it does, see the examples anyway because it does no harm, let alone do good to you in every way. Does it satisfy you? If not, let’s have a look at some examples below. The question “What is parallax in web design?” has been answered. Scrolling is much easier than clicking a well-designed parallax effect on the website stimulates visitors to scroll for more information. With the development of HTML and CSS, parallax animation emerged in web design.

It was first used in games like Super Mario and animation movies like Disney’s Snow White and the Seven Dwarfs. The method of the parallax effect has been adopted in various mediums. The parallax effect works on a principle of optical illusion: As human eyes perceive objects that are close to us as more significant than ones farther away, we feel distant objects moving more slowly. This leads to a 3D effect as users scroll down the website, creating an optical illusion and a more profound and surreal browsing experience. The website parallax effect is a computer graphics technique in which the website background moves slower than the foreground. What Is the Parallax Effect in Web Design?

Nearly all the users enjoyed the scrolling interaction-at first.īut many of them were completely over it about one to two minutes into the test. One user completely missed the gimmick altogether, and found the app confusing and pointless. It makes our app more active, create depth for view layer and also make scrolling no longer boring like before. You can see that, parallax, if attached with an image, is a very powerful technique to improve user experience.
Mobile parallax scrolling examples android#
I will show you several examples with Android controls below: With ViewPager In Android, we can apply this effect with many view controls. On Android, we don’t have official support from SDK, so if you want your application have parallax scrolling effect you must implement it by yourself or use a library. I decide to spend time for studying about this effect, and how can it affect the overall user experience of a mobile app.Īccording to Wikipedia, parallax scrolling is a technique in computer graphics and web design, where background images move by the camera slower than foreground images, creating an illusion of depth in a 2D scene. Today, parallax scrolling was used as a very popular animation in mobile platform.

The app have many visual effects, one of them is parallax scrolling. Recently, I had used an Android app and I can see it was so beautiful.


 0 kommentar(er)
0 kommentar(er)
